🎁 📊 The big beautiful web
This email consist of everything you need to know about all the design trends that are happening throughout the web!
Hi everyone! 👋
This is Levy. Before I begin, I would like to say welcome to the new 45 subscribers. 📊 TWR is all about trends and how each intertwines with each other.
Building a website
If you want to design a website, you just can in just a few hours. You have quite a few options today:
Start-up choice: WordPress
Sell online: Shopify, Wix, WooCommerce
Like a pro: Webflow
Just a landing page: Landen
Just mobile-friendly: Universe
Web design
Do you need free illustrations for your website? Well, here they are Undraw > Humaans > guacamole > 3DDD. 3DD is the last trend out there.

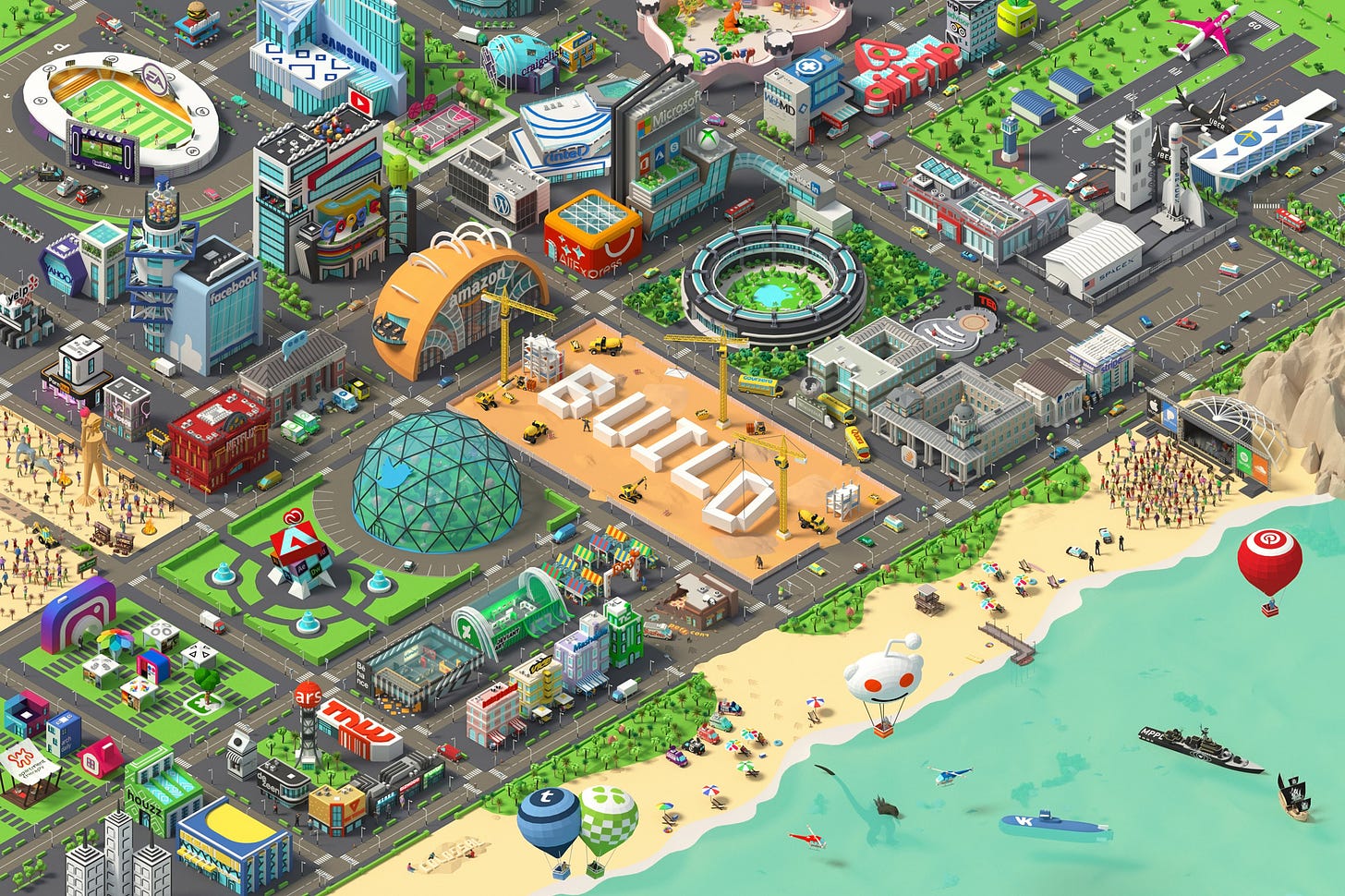
Isometric: Quite simply, the isometric design is a method of drawing/creating a three-dimensional object in two dimensions. Isometric icons are an extension of this design technique and the place where this trend seems to be picking up the most traction. It works because isometric icons have shape, simplicity, and depth. They evoke the beauty of the flat design but with an added depth and dimension that makes each element more visually appealing and easier for the user to understand. From complex city illustrations and video game assets to simple icons, all can be turned into wonderful, clean pieces. For resources, here is a bunch of free sets!
Type fonts: Everybody knows how to download the free killer font for your website right? (AKA, Dafont) Well, today, extravagant fonts are trendier than ever! Check out these few font trends popping-up on the web, they are quite astonishing for any freelance web designer.
Parallax animation: Parallax is the optical illusion that happens when objects near to the viewer appear to move faster than objects farther away.
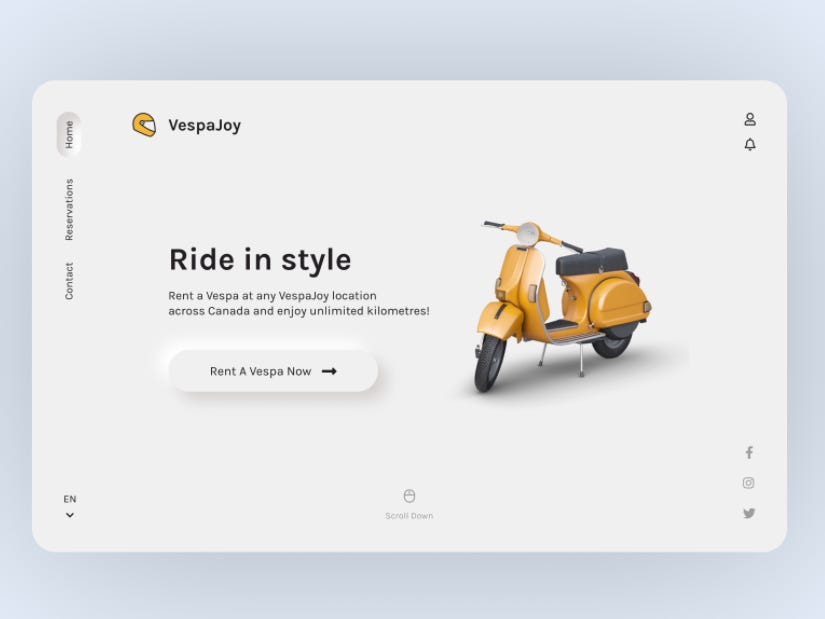
Neumorphism: Neumorphism represents a merging of both trends, with designs that mimic physicality through selective drop shadows while being overlaid with semi-flat colors. Most commonly, the effect resembles digital embossing or debossing.
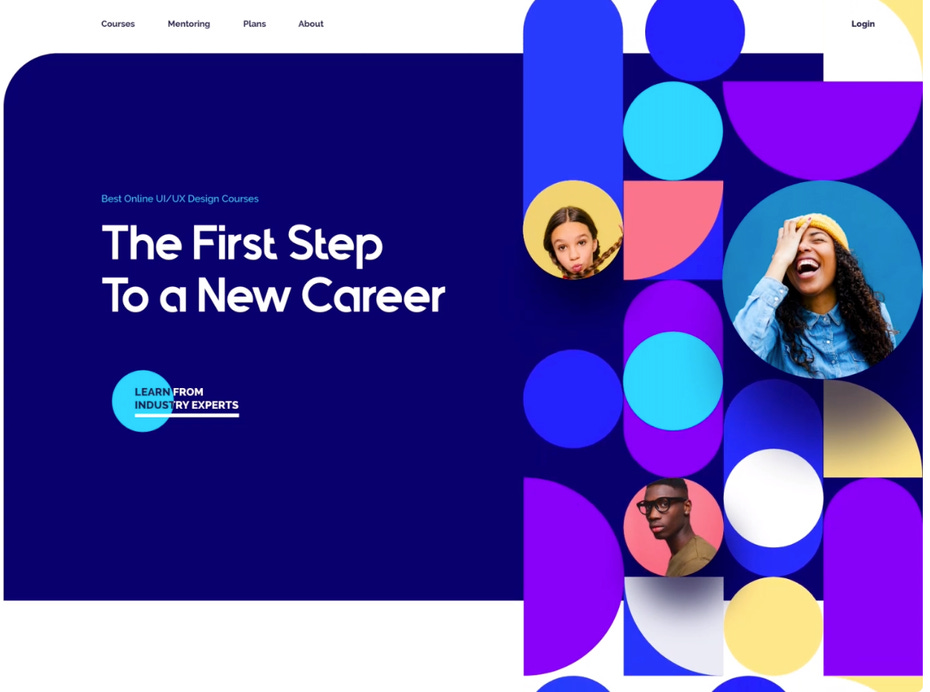
Abstract art compositions: In most cases, these abstract art arrangements are taking the place of stock photography and figure illustrations. While they can include images of people, they still evoke emotion without them. Their bursting, Pollock-Esque compositions feel energetic, and their many vibrant colors are infectiously warm. The result is web pages that feel expressive and alive, even in the absence of familiar human faces.
Comfortable colors: Given the increasingly digital nature of the job market these days, most people spend the majority of their time on computers. Because of this, it is not uncommon for users to experience eye strain after staring at screens for long periods of time. Web designers have been taking this into account with color schemes that are focused on being easier on the eyes. This somewhat explains the popularity of last year’s dark mode trend, which counteracted the overwhelming whiteness that dominates screen-based media.
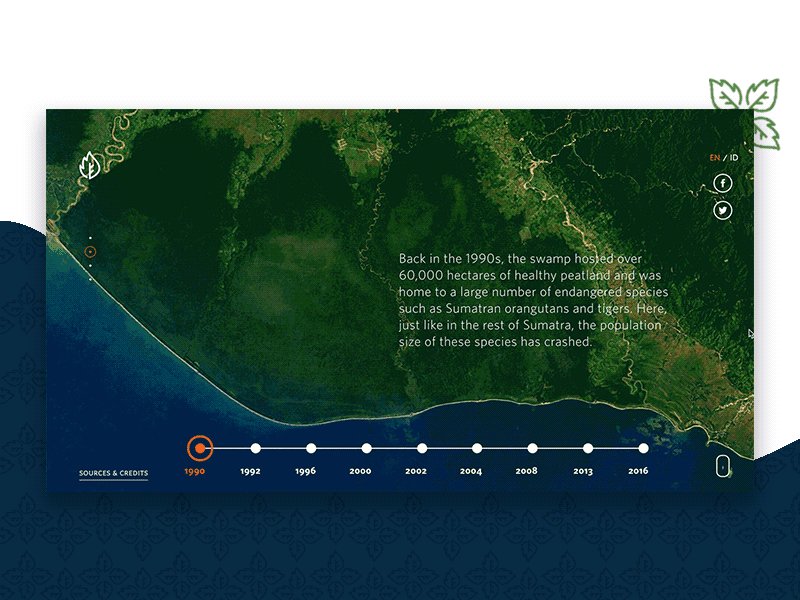
Web design for causes: With the COVID-19 pandemic and the various shelter-in-place orders that followed, the internet has become a refuge. Not only have virtual conferences become the norm for social gatherings and entertainment, but many brick-and-mortar brands have also turned to websites to keep their businesses afloat. And web designers were up to the task, creating meaningful and impactful designs.
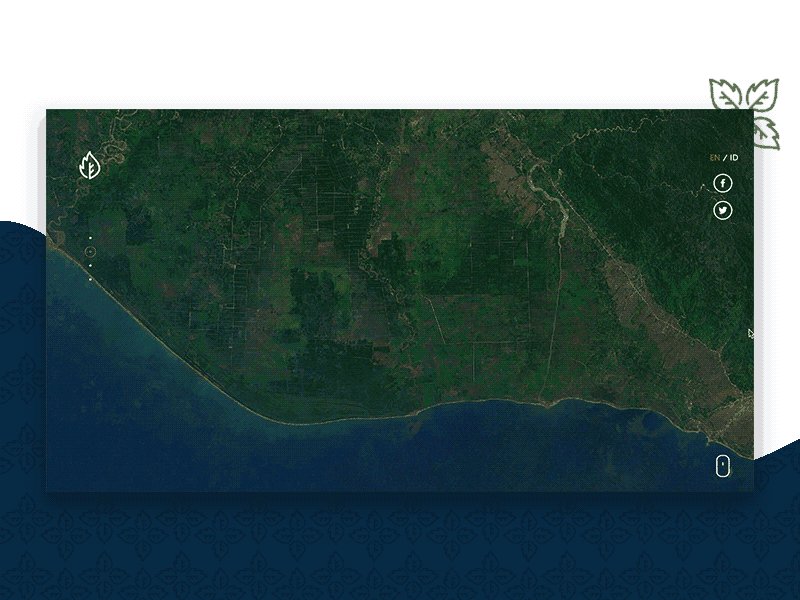
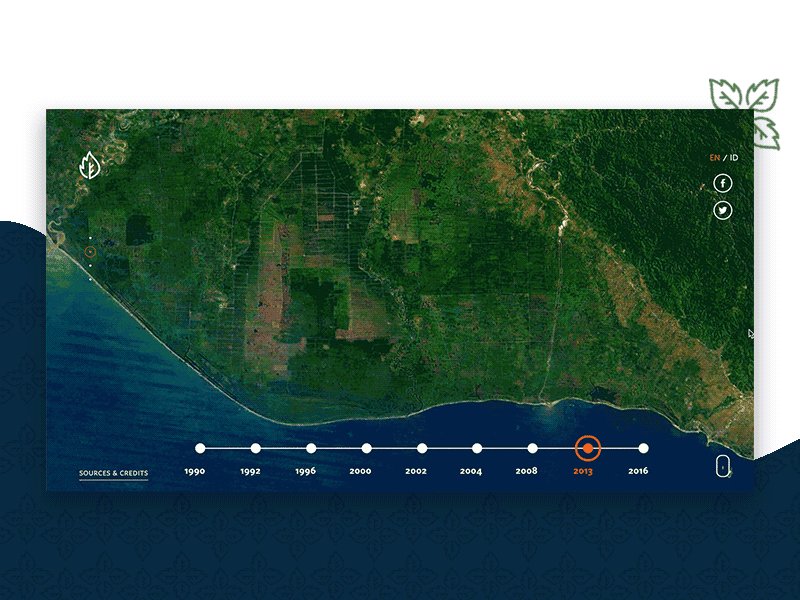
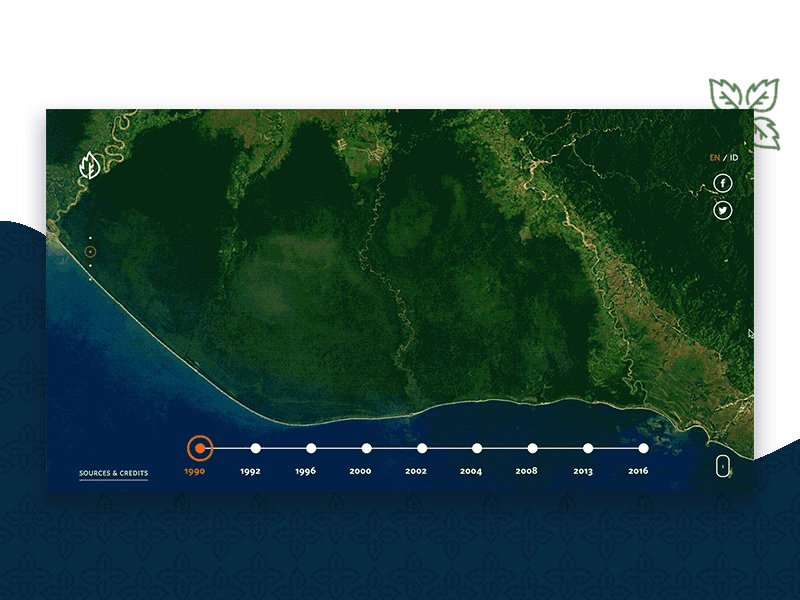
Scrolling transformations: When users scroll, they are doing more than navigating the page: they’re interacting. The physical actions they perform in real life—flicking their fingers over the mouse—cause a response on the screen. Interaction is a form of participation, and when users are involved in things that are happening, they are more likely to be interested and engaged.
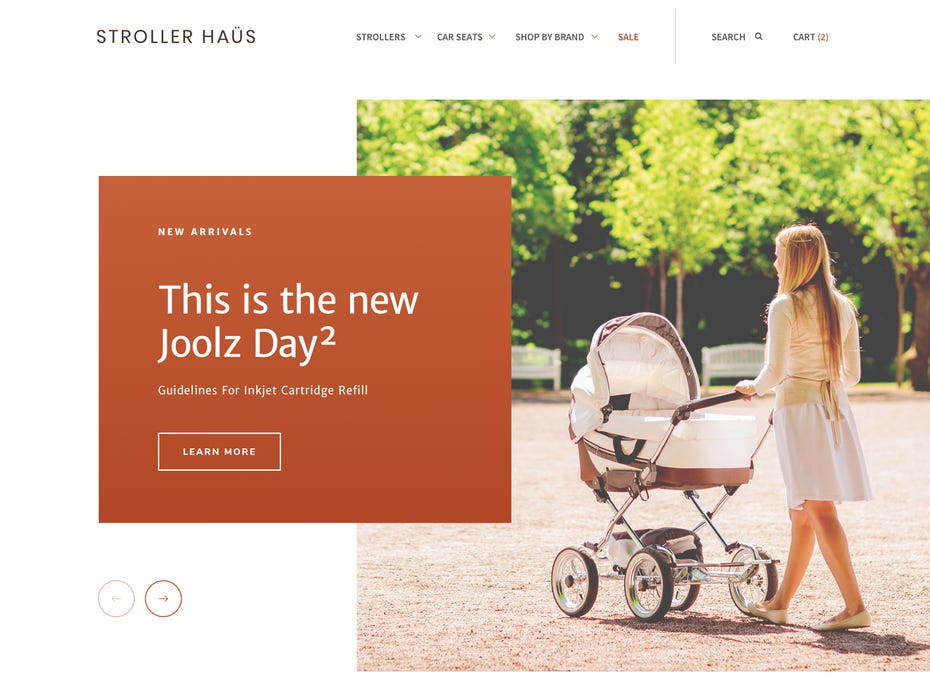
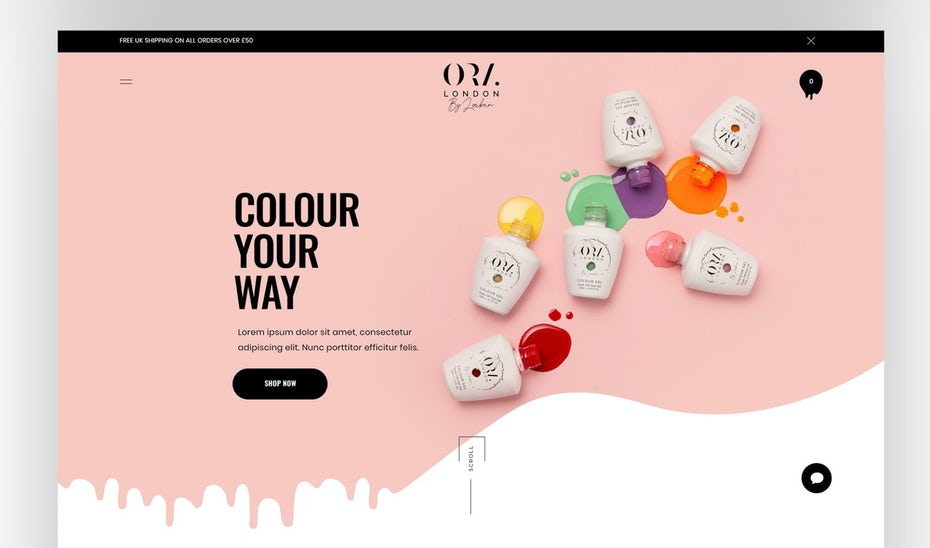
Digital interpretations of physical products: This might come in the form of color smeared across a page like a nail polish or images that are cropped in rounded rectangles like smartphones. Not only does this approach create visual synergy between the product and its website, but it also makes web pages feel more organic and unexpected.
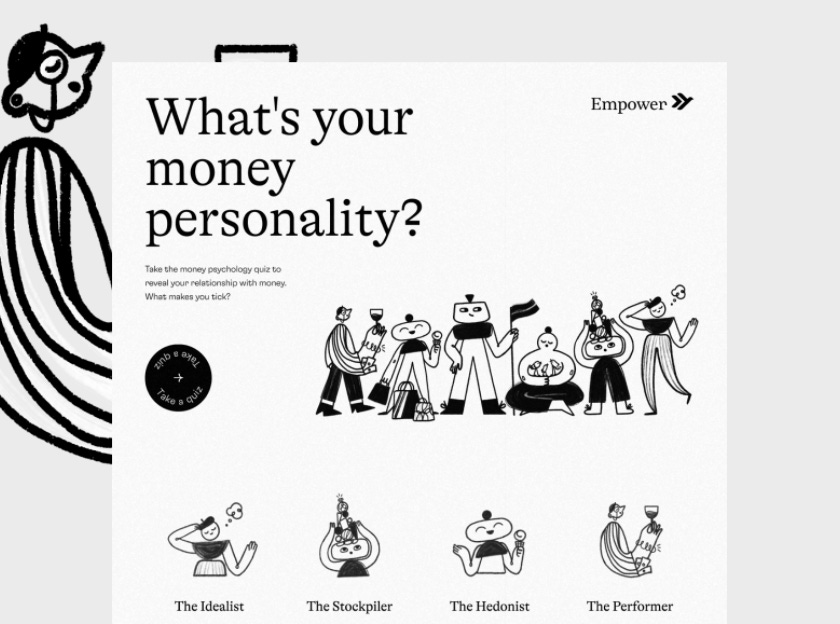
Captivating questionnaires: The onboarding process—the window of time in which a user visits a landing page—is perhaps the most critical moment of a user’s journey. They stand on a knife’s edge between intrigue and apathy, and the quality of his experience here will send them toppling firmly to one side. Rather than having the user read product descriptions and make decisions on their own, more and more brands are using questionnaires to foster an interactive experience. These quizzes ask personable multiple-choice questions that are focused on the visitors’ likes and dislikes in order to subtly cater products to them.
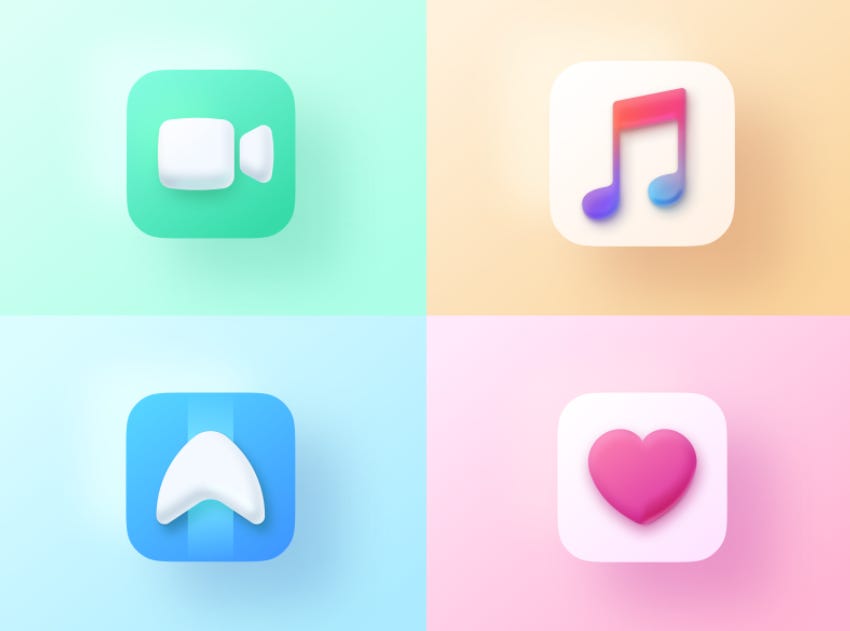
Three-dimensional colors: Color schemes in web design have been trending towards gradients for a while now, and this year’s trend feels like the next evolution, with color transitions becoming more lifelike than ever. Taking their cue from Apple’s Big Sur OS, we expect colors that are saturated and three-dimensional, almost like fruit you can pluck right out of the screen.
For more application focus trends, here is a link!
Communities
Something huge that is happening around the web is community building. What does it mean? Well, it is a FAQ built by the people using a specific service. It is usually built around how to design something, download this plugin, publish this…
Adobe, for example, recently launched their Creative Cloud service, offering subscription packages to download templates and icons. (AKA, just like the Apple Store for Apple)
Figma is the best tool for UX/UI designers. But, the community (in beta) lets you download cool plugins to ease your way into working with files & download templates, other designers published.
No-code platforms have a strong community online where tutorials and templates are often shared. Check Webflow or Airtable 😊
That’s it. That’s my dose of design tips for 2021.
Now that you have all these incredible trends in hand, start using it for your website, the launch of your startup!
Merry Christmas in advance! 🎄
by Levy & 📊 TWR with ❤️

















Like IT ❤️💕